개요
이번 글은 저번 시리즈에 이어서 FIFA ONLINE 4 API를 이용한 게임 통계 웹사이트 제작 3편을 작성하려한다.
이번 시리즈에서는 역대 최고 등급 조회 API와 등급 식별자 메타 데이터를 사용하여 유저 닉네임 검색을 통해 유저의 정보를 받아오고 해당 유저의 최고 등급, 최고 등급 달성 일자, 매치 타입을 가져오고, 보여주는 단계를 진행 할 예정이다.
역대 최고 등급 조회 API 분석

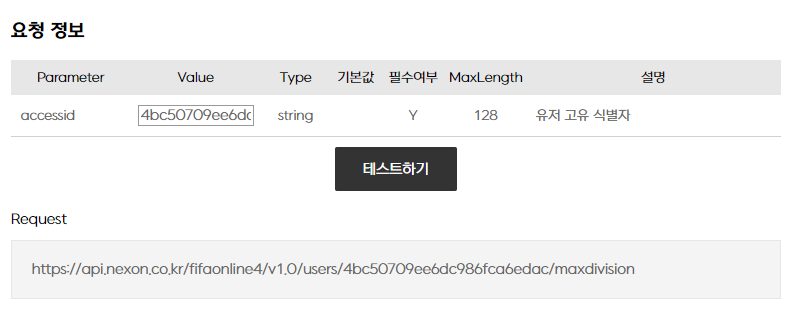
우리가 역대 최고 등급 조회 API를 사용하기 위해서는 유저가 가지고 있는 고유한 accessid가 필요하다.
이 accessid는 시리즈 2편에서 유저 정보를 조회할 때 받아올 수 있었기 때문에 따로 accessid를 조회하기 위한 API 호출은 필요 없고, 유저 정보 조회할 때 해당 accessid 값을 받아오면 된다.

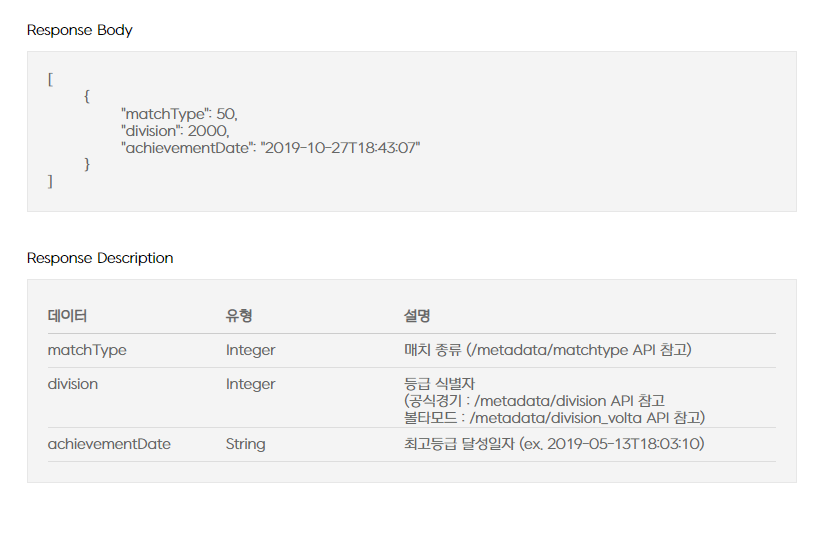
우리가 받을 수 있는 데이터는 크게 3가지로 matchType, division, achievementDate가 있음을 확인한다.
하지만 여기서 주의할 점은 해당 JSON 데이터는 배열로 구성되어 있다는 점이다. 역대 최고 등급 조회 API는 순위 경기 뿐만 아니라 볼타 모드의 최고 등급까지 제공하기 때문에 우리가 받아야 하는 JSON 데이터가 배열인 점을 잘 기억하자.
또한 matchType이나 division 같은 경우는 우리가 흔히 아는 순위 경기, 볼타 모드, 감독 모드, 프로 3부, 월드클래스 2부 이런 문자열형의 데이터가 아닌 메타 데이터를 기반으로한 Integer형의 데이터임으로 우리가 데이터를 유저들에게 보여줄 때는 이 부분을 고려하여 사용자에게 익숙한 단어로 replace 해야한다.
UserDivisionResponseDto 구현
package com.FIFAONLINE4.GG.user;
import lombok.Data;
import lombok.Getter;
@Data
@Getter
public class UserDivisionResponseDto {
private int matchType;
private int division;
private String achievementDate;
}위에서 분석한 것 처럼 매치 관련 Dto가 matchType, division, achievementDate를 가질 수 있도록 한다.
UserApiClient 구현
private final String userDivisionUrl = "https://api.nexon.co.kr/fifaonline4/v1.0/users/{accessid}/maxdivision";
public UserDivisionResponseDto[] requestUserDivision(String accessId) {
final HttpHeaders httpHeaders = new HttpHeaders();
httpHeaders.set("Authorization", API_KEY);
final HttpEntity<String> entity = new HttpEntity<>(httpHeaders);
return restTemplate.exchange(userDivisionUrl, HttpMethod.GET, entity, UserDivisionResponseDto[].class, accessId).getBody();
}이 부분에서 우리가 주의해야할 점이 등장했다. JSON 형태가 배열이라는 점인데 이 부분을 고려하여 UserDivisionResponseDto가 배열 형태로 데이터를 받고, 리턴해줄 수 있도록 한다.
UserService 구현
public UserDivisionResponseDto[] searchUserDivision(String accessid) {
UserDivisionResponseDto[] userDivisionInfos = null;
userDivisionInfos = userApiClient.requestUserDivision(accessid);
for(int i = 0; i < userDivisionInfos.length; i++) {
String[] dateArr = userDivisionInfos[i].getAchievementDate().split("T");
userDivisionInfos[i].setAchievementDate(dateArr[0]);
}
return userDivisionInfos;
}UserApiClient를 통해 데이터를 받은 우리는 사용자가 데이터를 읽기 쉬운 방향으로 개발하기 위해 split을 사용하여 날짜 관련 데이터를 년/월/일의 형태로 잘라서 보내줄 수 있도록 한다.
UserService - 점수 replace 해주기
public String replaceDivision(int division) {
switch (division) {
case 800:
return "슈퍼 챔피언스";
case 900:
return "챔피언스";
case 1000:
return "슈퍼챌린지";
case 1100:
return "챌린지1";
case 1200:
return "챌린지2";
case 1300:
return "챌린지3";
case 2000:
return "월드클래스1";
case 2100:
return "월드클래스2";
case 2200:
return "월드클래스3";
case 2300:
return "프로1";
case 2400:
return "프로2";
case 2500:
return "프로3";
case 2600:
return "세미프로1";
case 2700:
return "세미프로2";
case 2800:
return "세미프로3";
case 2900:
return "유망주1";
case 3000:
return "유망주2";
case 3100:
return "유망주3";
}
return "";
}필자는 이 부분을 Service 쪽에서 switch ~ case로 처리할 수 있도록 하였다.
UserController 구현
private UserDivisionResponseDto[] userDivisionDto;
@GetMapping("/user")
public String user(Model model) {
if(userInfoDto != null) {
model.addAttribute("nickName", userInfoDto.getNickname());
model.addAttribute("level", userInfoDto.getLevel());
if(userDivisionDto != null) {
model.addAttribute("maxDivision", userService.replaceDivision(userDivisionDto[0].getDivision()));
model.addAttribute("matchType", "순위 경기");
model.addAttribute("regDate", userDivisionDto[0].getAchievementDate());
}
}
return "user";
}
@GetMapping("api/v1/divisioninfo/{accessid}")
@ResponseBody
public UserDivisionResponseDto[] getUserDivisionInfo(@PathVariable String accessid) {
userDivisionDto = userService.searchUserDivision(accessid);
return userDivisionDto;
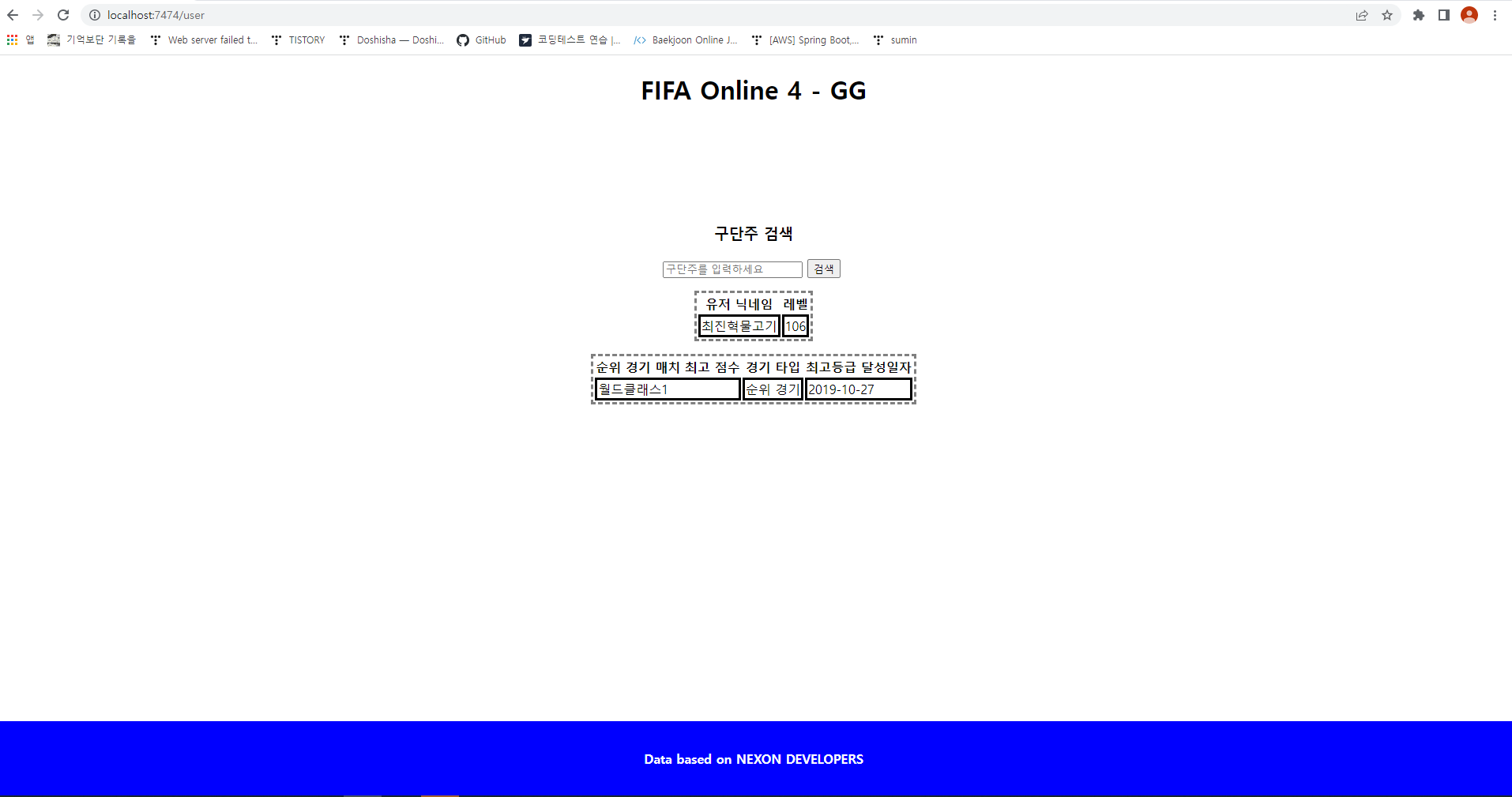
}Controller에서는 PathVariable을 통해 accessid 값을 넘겨 받아주고 역대 최대 등급 조회 관련 정보들을 가져올 수 있도록 한다. 이후에 직접적으로 보여지는 user쪽에서 해당 데이터들을 뿌려주면 된다.
이때 게임을 하지 않아 JSON 값이 없을 수도 있으므로 이 부분에 대해서는 분기 처리 해준다.
user.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<style>
footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
padding: 15px 0;
text-align: center;
color: white;
background: blue;
}
table {
margin-left: auto;
margin-right: auto;
border-style: dashed;
}
td{
border-style: solid;
}
</style>
<script ></script>
<script type="text/javascript">
function searchInfo(searchMaxDivision) {
const nickname = $('#nickname').val();
$.ajax({
type: 'GET',
url: 'api/v1/user/'+nickname,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
}).done(function (res) {
var strRes = JSON.stringify(res);
searchUserDivision(strRes.split('"')[3]);
window.location.reload();
}).fail(function (error){
alert('없는 유저입니다. 다시 입력해주세요.');
});
}
function searchUserDivision(accessid) {
$.ajax({
type: 'GET',
url: 'api/v1/divisioninfo/'+accessid,
traditional: true,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
}).done(function (res) {
}).fail(function (error){
alert('최고순위 조회 실패');
});
window.location.reload();
}
</script>
<head>
<meta charset="UTF-8">
<title>FIFA4-UserInfo</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<h1 style="text-align: center">FIFA Online 4 - GG</h1>
<div class="container" style="margin-top: 150px;">
<h3 style="text-align: center">구단주 검색</h3>
<form style="margin: auto; width: 230px">
<div class="input-group">
<input type="text" class="form-control" id="nickname" placeholder="구단주를 입력하세요">
<button class="btn btn-primary" type="button" id="search-info" onclick="searchInfo(searchUserDivision)">검색</button>
</div>
</form>
</div>
<p>
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>유저 닉네임</th>
<th>레벨</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td th:text="${nickName}"></td>
<td th:text="${level}"></td>
</tr>
</tbody>
</table>
</p>
<p>
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>순위 경기 매치 최고 점수</th>
<th>경기 타입</th>
<th>최고등급 달성일자</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td th:text="${maxDivision}"></td>
<td th:text="${matchType}"></td>
<td th:text="${regDate}"></td>
</tr>
</tbody>
</table>
</p>
<footer>
<h4>Data based on NEXON DEVELOPERS</h4>
</footer>
</body>
</html>View

소스
https://github.com/Camelllia/FIFAONLINE4-GG
GitHub - Camelllia/FIFAONLINE4-GG: 피파온라인4 API를 사용한 게임 통계 사이트
피파온라인4 API를 사용한 게임 통계 사이트. Contribute to Camelllia/FIFAONLINE4-GG development by creating an account on GitHub.
github.com
