개요
이번 글에서는 Fetch API 사용시에 서버에 Request Body를 인식하지 못하는 문제를 해결하는 방법에 대해 이야기해 보려고 한다.
배경
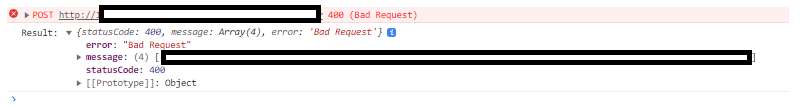
사내에 공유할 JavaScript SDK를 개발하고 테스트하고 있었는데 아래 사진과 같이 API 응답으로 400 Bad Request를 받는 문제가 발생하였다.
Request Body도 제대로 작성하였고 JSON 형태로 만들어서 Fetch API Body에 담아 보내줬는데 자꾸 API 서버의 DTO Class Validation에 걸려 400이 떨어졌다.

문제 원인

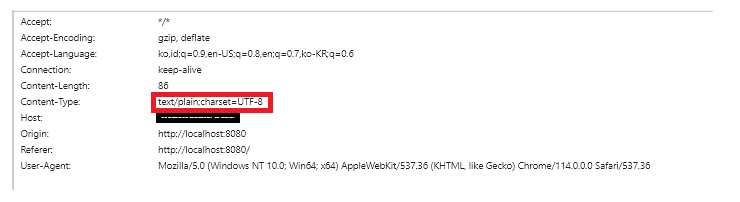
문제 원인은 개발자 도구 -> 네트워크 탭에서 확인할 수 있었다.
API 요청 헤더에 위 사진의 빨간 박스 내용과 같이 Content-Type이 text/plain으로 되어 있어 API 서버쪽에서 해당 Body를 인식할 수 없었던 것이다.
왜 Content-Type이 text/plain이지?
const response = await fetch(`${this.domain}/api`, {
method: 'POST',
body: JSON.stringify(requestDto),
});해당 내용 관련해서 Fetch API 문서를 찾아보니 Fetch API를 사용할 때 요청 헤더의 Content-Type을 따로 지정하지 않으면 text/plain;charset=UTF-8로 설정된다고 한다.
마찬가지로 나 또한 요청 헤더에 Content-Type 관련 아무런 설정도 해주지 않았기에 Default 옵션인 text/plain;charset=UTF-8로 설정된 것이다.
해결하기
const response = await fetch(`${this.domain}/api`, {
method: 'POST',
headers: {
"Content-Type": "application/json;charset=utf-8",
},
body: JSON.stringify(requestDto),
});문제를 해결하기 위해서는 위 코드와 같이 Fetch API 사용시에 headers 옵션에 Content-Type을 서버에서 허용하는 Content-Type(text/plain, multipart/form-data, application/json...)으로 설정해주면 된다.
참고
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
Fetch API 사용하기 - Web API | MDN
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() 메서드로 네트워크의 리소스를
developer.mozilla.org
'Frontend > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript로 XSS 공격 방어하기 (0) | 2022.06.29 |
|---|---|
| [JavaScript] JavaScript 수정 사항 미반영 오류 해결하기 (0) | 2022.05.11 |
