개요
저번 포스팅에서는 프로젝트를 생성하고 DB를 연결하여 애플리케이션을 실행하는 단계까지 진행했었다.
이번 포스팅에서는 프로젝트에 Swaager를 연동하는 시간을 가져보겠다.
Swagger란?

우리가 개발한 API들을 문서화해주고 이를 Swagger UI 상에서 API를 직접 호출하여 응답을 받아낼 수 있는 편리한 API 문서화 및 테스트 환경을 제공해 주는 툴이다.
이와 비슷하게 Spring REST Docs라는 것도 있는데 궁금하다면 아래 링크를 통해 알아보자.
https://spring.io/projects/spring-restdocs
Swagger를 적용하는 이유
Swagger를 적용하는 가장 핵심적인 이유는 API의 명세이다.
물론 Gameple 프로젝트는 API만 개발할 예정 중에 있지만 도중에 FE 인원이 추가되거나 테스트용 콘솔을 개발하기 위해 API의 명세가 필요한 순간이 존재할 수 있을 거 같아서 미리 도입하려고 한다.
Swagger 도입하기(1) - Swagger 의존성 추가

프로젝트에 Swagger를 적용하기에 앞서 의존성을 추가해 주어야 한다.
build.gradle에 아래 내용을 추가하고 빌드 해준다.
implementation 'org.springdoc:springdoc-openapi-ui:1.6.6'Swagger 도입하기(2) - Swagger Bean 등록
package com.gamepleconnect.config;
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import org.springdoc.core.GroupedOpenApi;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class SwaggerConfig {
@Bean
public GroupedOpenApi auth() {
return GroupedOpenApi.builder()
.group("Gameple - Auth")
.pathsToMatch("/api/auth/**")
.build();
}
@Bean
public GroupedOpenApi cs() {
return GroupedOpenApi.builder()
.group("Gameple - Customer service")
.pathsToMatch("/api/cs/**")
.build();
}
@Bean
public OpenAPI springShopOpenAPI() {
return new OpenAPI()
.info(new Info().title("Gameple")
.description("Gameple API 명세서")
.version("v0.0.1"));
}
}Swagger 의존성을 추가해 주었다면 SwaggerConfig 클래스를 하나 생성하고 이를 Bean으로 등록해 주는 코드를 작성한다.
OpenAPI에서는 Swagger-ui에서 보여지는 정보들을 설정하고 있고, GroupedOpenApi 객체를 Bean으로 등록하는 부분을 살펴보면 위 코드에서는 pathsToMatch라는 속성을 이용하여 Group 이름이 Gameple - Auth인 곳은 API의 엔드포인트의 패턴이 /api/auth/** 형태와 일치해야 그룹에 포함시키게 해주었다.
이외에도 CS 그룹은 /api/cs/** 패턴을 부여해 줬다.
현재는 그룹이 Auth, Customer Service 두 가지가 존재하지만 추후에 개발하면서 점차 추가될 예정이다.
이렇게 그룹을 나눠놓으면 도메인별로 API를 관리하기 용이해진다.
Swagger-ui 접근하기

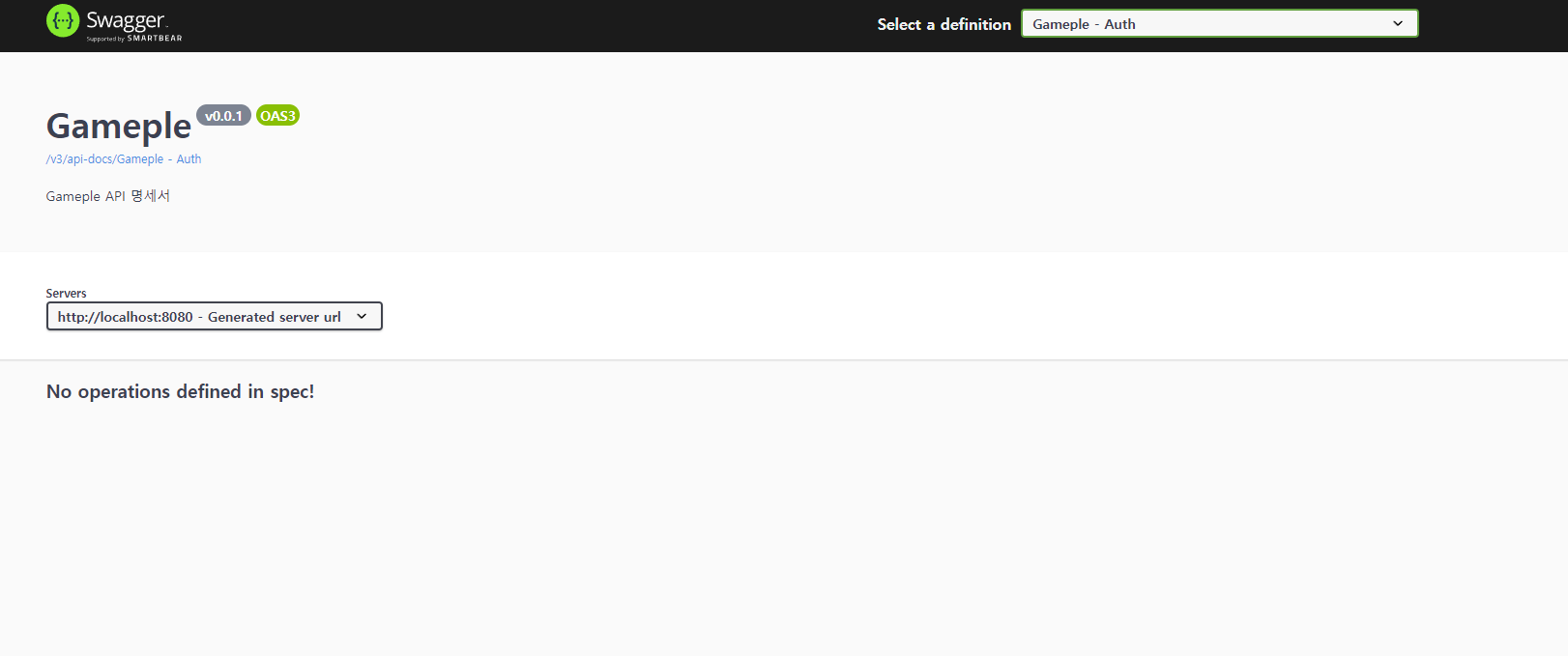
Swagger Config 설정을 마쳤다면 서버를 재실행 후 http://localhost:{port}/swagger-ui/index.html 프로젝트의 swagger-ui가 존재하는 경로로 접근해 보자
그렇다면 위와 같이 Swagger-ui가 나타나고 우리가 Config 했던 설정들이 그대로 적용된 것을 확인할 수 있다.
아까 설정해 주었던 Group은 오른쪽 상단의 드롭박스를 통해 Group을 이동할 수 있다.
Swagger-ui의 경로가 Default 값인 상태에서는 위 경로로 이동해야 하지만 설정을 통해 Swagger-ui의 경로를 변경해줄 수도 있고 접근하지 못하게 할 수도 있다.
접근하지 못하게 해야 하는 상황은 Production 환경이 예시가 될 수 있다.
Production 환경에 Admin만 사용할 수 있는 API가 노출된다거나 하면 큰 문제가 발생할 수 있기에(물론 전에 인증과 인가를 명확하게 해야 한다.) Production 환경에서는 옵션을 통해 Swagger-ui를 접근하지 못하게 해주는 것이 좋다.
'Project > Gameple' 카테고리의 다른 글
| [Project - Gameple] Project Gameple(6) - Game Entity 설계 (0) | 2023.07.16 |
|---|---|
| [Project - Gameple] Project Gameple(5) - Spring Security 적용하기 (0) | 2023.07.07 |
| [Project - Gameple] Project Gameple(3) - 프로젝트 생성 (0) | 2023.06.27 |
| [Project - Gameple] Project Gameple(2) - 초기 아키텍처 설계 (0) | 2023.06.26 |
| [Project - Gameple] Project Gameple(1) - 프로젝트 개요 (0) | 2023.06.25 |
